A Facebook-képpont, vagy eredeti nevén pixel segítségével könnyen mérheted a hirdetési tevékenységed hatékonyságát, és megismerheted a webhelyeden végzett látogatói műveleteket. Ha igazán eredményes kampányokat szeretnél futtatni, akkor elengedhetetlen a használata. A WordPress rendszerében számos módja létezik a Facebook pixel alapkód elhelyezésének, mi most bemutatunk egyet.
-min.png)
Mire jó a Facebook-képpont
A Facebook-képpont egy olyan analitikai eszköz, amellyel mérheted a Facebook hirdetéseidre kattintó felhasználók weboldalaldon végzett akcióit. Ha a felhasználó konvertál, akkor ez az adat a pixel segítségével eljut a hirdetéshez, amelyhez a konverziós esemény köthető. Mindez lehetővé teszi, hogy egy teljesebb képet kaphass hirdetéseid hatékonyságáról.
-min.png)
Facebook-képpont létrehozása
Először is nyisd meg Eseménykezelőt. Itt az Adatforrások hozzákapcsolása (zöld plusz jel) gombra nyomva válaszd ki a Web lehetőséget. Válaszd ki a Facebook-képpont lehetőséget, majd kattints a Hozzákapcsolás gombra. Add meg a Képpont nevét, és a weboldalad URL-címét, majd végül kattints a Folytatás gombra. Ezzel létre is jött a pixel.
#promobox-newsletter###
A Facebook-képpont elhelyezése
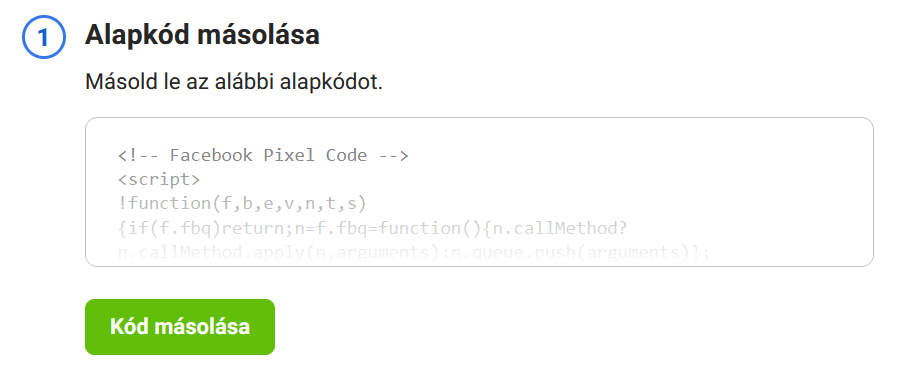
Ahhoz, hogy a WordPress oldaladra elhelyezd a Facebook pixel kódot, szükséged lesz a Head, Footer and Post Injections bővítményre. Visszatérve az Eseménykezelőbe jelöld ki az újonnan létrehozott képpontot, és kattints a Képpont beállításának folytatása gombra, majd válaszd ki a Kód manuális elhelyezése opciót.

Itt egy gombnyomással ki tudod másolni a kódot. Ha ez megvan, navigálj át a WordPress kezelőfelületén a Beállítások > Header and Footer menüpontra. Itt a legelső rubrikába, azaz a <head> szekcióba helyezd el a kimásolt kódot. Ez biztosítja, hogy minden oldalon megfelelően működjön a Facebook-képpont. A beállítási folyamatot folytatva opcionálisan bekapcsolhatod az Automatikus speciális megfeleltetés beállítást, ezzel elősegítve, hogy a Facebook algoritmusa könnyedén beazonosítsa minden látogatód például egy remarketing kampányhoz.
Ne feledd, hogy a pixel nem kezd el azonnal mérni weboldaladon, szükség lehet néhány órára, hogy megjelenjenek az adatok a hirdetéskezelőben. Ahhoz, hogy felgyorsítsd ezt a folyamatot, mindenképp ürítsd ki a WordPress cache bővítményed gyorsítótárát (ha használsz ilyet)! Azt, hogy a kód beépült-e az oldaladba, könnyedén ellenőrizheted a Facebook Pixel Helper Chrome bővítménnyel, de a Facebook eseménykezelő oldalán azt is megnézheted, hogy pontosan milyen kódok futnak le az oldalon.
Zárszó
Miután elhelyezted a képpontod alapkódját a webhelyeden, eseményeket állíthatsz be a számodra fontos műveletek – például a vásárlások, regisztrációk – mérésére.
#promobox-szolg-ppc-facebook#További segítségre lenne szükséged, vagy csak inkább szakemberekre bíznád az ilyesféle módosításokat?##














-min.jpg)
%20(1)-min.jpg)
